Cíl úkolu:
Procvičení vytváření Motion, Classic a Shape tweenu, importování objektu z Adobe Illustratoru
Popis:
Importujeme do flashe
Zdrojový soubor AI mozek:
Postup:
Vytvořte si nový flashový soubor nazvaný „ukol1“.
Importace souboru:
Máme dvě možnosti importu:
-
1) přímo z otevřeného ilustratoru (ctrl+c) do flashe (ctrl+v) – tento import přesune kopírovaný objekt přímo na scénu (stage).
-
2) pomocí příkazu Import
Po dokončení importu:
Vytvoření Movieclipu z objektu:
Převeďte mozek ze scény do movieclipu – označte ho kliknutím na Keyframe, který ho obsahuje NEBO celou grafiku vyberte myší (obdélníkem výběru). Po označení objektu klikněte pravým tlačítkem a dejte Convert to symbol:
Pojmenujte symbol „Mozek“ a nastavte jeho typ na MovieClip.
Objekt se nám nyní objevil v knihovně s ikonou movieclipu:
Vytváření dalších vrstev:
Vytvořte si další vrstvy (kliknutím na ikonu vrstvy v levém dolním rámci časové osy) – každá animace MUSÍ MÍT SVOJI VRSTVU. Budeme mít tyto vrstvy:
-
Shape Tween
-
Classic Tween
-
Motion Tween
-
Mozek – vrstva se statickým objektem
Změna názvu vrstvy – klikněte na vrstvu pravým tlačítkem a vyberte Properties:
Shape Tween – kouř:
Nejprve posuneme statický obrázek mozku tak, abychom měli na zbytku scény prostor, pak začneme vytvářet tvar kouře do vrstvy Shape Tween. Kouř dělejte perem, co nejméně bodů, musí to být uzavřený objekt, výplň dodejte plechovkou barvy.
Animace bude dlouhá 30 snímků – vytvořte tedy Plný Keyframe (F6) na konci animace. (Tím zkopírujete obsah počátečního Keyframu.) Kouř v tomto keyframu zvětšete, změňte jeho bravu (obrysu i výplně) a lehce deformuje za pomocí „duté šipky“ (Subselection Tool). (Pokud vám animace nefunguje jak má, využijte Hinty.) Současně je nutné prodloužit trvání i vrstvě se statickým mozkem (F5). (Tuto vrstvu poté zamkněte ať nedojde k nechtěné manipulaci.)
Mezi oběma snímky vytvořte Shape Tween.
Swf se Shape tweenem by mělo vypadat takto:
Motion tween – pohyb a změna průhlednosti
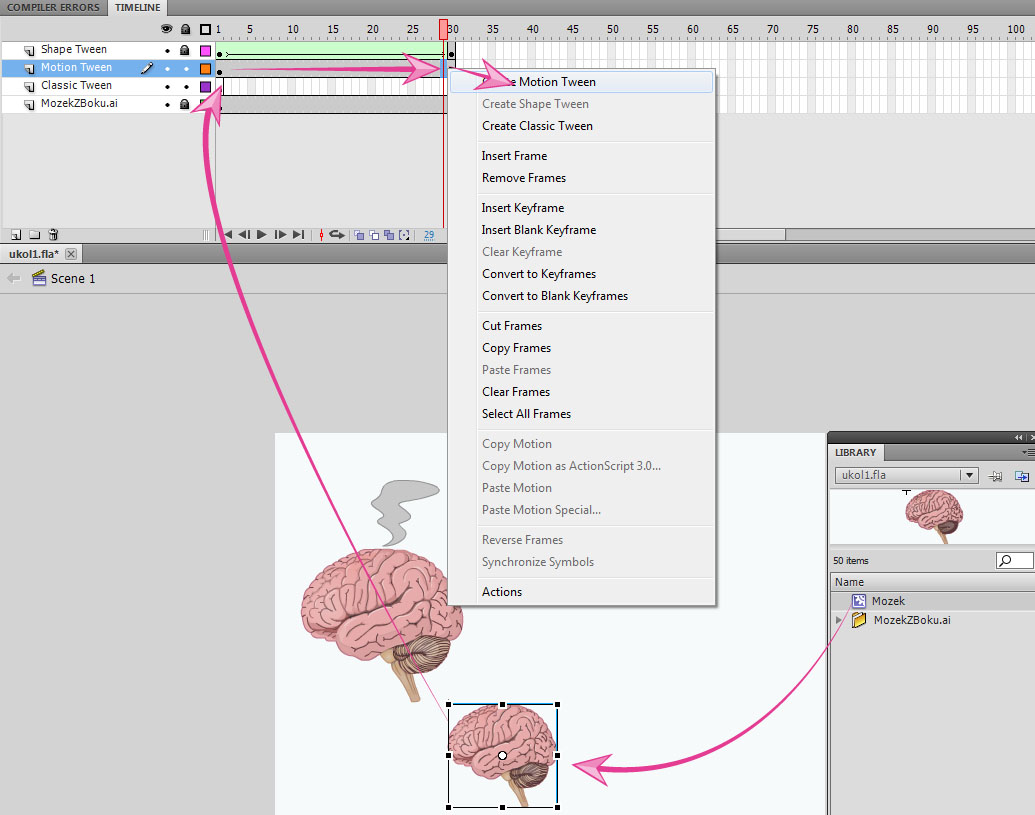
Zamkněte vrstvu se Shape tweenem. Do vrstvy Motion tween přesuňte instanci Mozku z knihovny a zmenšete ji. Prodlužte Keyframe Motion tweenu na 30 snímků (F5) a nastavte u něj Motion tween:
Vytvořte animaci pohybu po scéně, na konci nastavte objektu nulovou průhlednost:
Výsledek:
Classic tween – rotace, změna barvy
Zamkněte vrstvu s Motion tweenem. Do vrstvy Classic tween vložte instanci z knihovny. Na 30. snímek vložte PLNÝ Keyframe (F6). (V tento moment bude tedy koncový snímek stejný jako ten počáteční.)
Na koncovém snímku instanci změňte barvu (tint), posuňte ji a zvětšete ji:
Mezi oběma snímky vytvořte Classic tween:
Klikněte DOPROSTŘED Classit tweenu a v properties nastavte rotaci:
Výsledné swf: