Pokračujeme při práci se stavovým automatem na této úloze:
K předchozí úloze přidáme truhlu, která se na kliknutí otevírá a zavírá, kouzelnou hůlku – na klepnutí vyčaruje v truhle poklad, ale jen pokud je truhla zavřená. Je-li truhla zavřená a poklad v ní již je, hůlka ho zase odčaruje a truhla je při dalším otevření prázdná. Trpaslík dojde k truhle a pokud je truhla otevřená a je v ní poklad, kliknutím na trpaslíka si trpaslík poklad sebere – zežloutne a na další kliknutí zmizí ze scény a je konec hry.
Schéma pro rozšířený stavový automat vypadá takto:
Movieclipy klic_mc a dvere_mc zůstaly beze změny oproti předchozí části.
trpaslik_mc má přidané dva stavy s dvěma přechody do těchto stavů:
-
maZlato
-
konec
přibyl movieclip hulka_mc se dvěma stavy a dvěma přechody mezi nimi:
-
visi (počáteční stav)
-
trepe
nový je i movieclip truhla_mc s pěti stavy a sedmi přechody:
-
prazdnaZavrena (počáteční stav)
-
prazdnaOtevrena
-
zavrena
-
otevrena
-
zlatoPryc
Na hlavní časové ose teď máme dva snímky – první s trpaslíkem a celou úlohou, druhý jako „konec“.
Když se odehraje hra, časová osa se přesune na druhý snímek a tím je úloha ukončena.
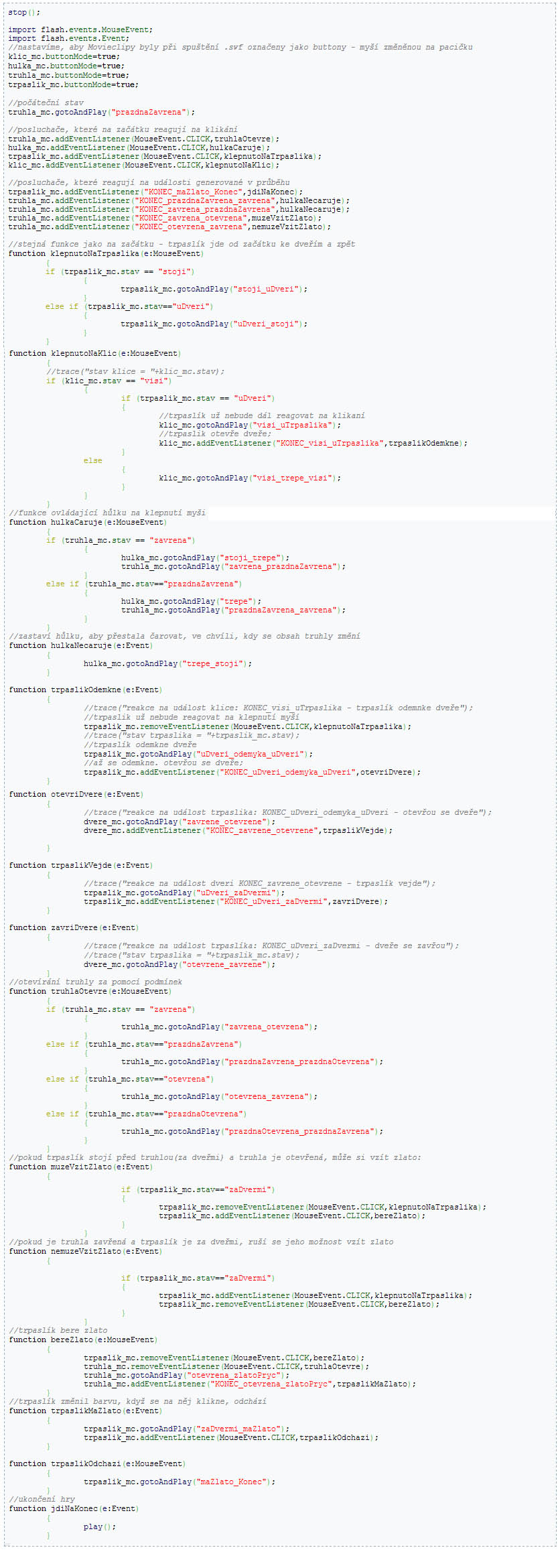
ACTIONSCRIPT:
Actionsript uvnitř MovieClipů:
Na prvním snímku(v prvním stavu)
var stav:String; //je třeba vytvořit proměnnou, která se bude v průběhu přehrávání swf měnit //a tak můžeme poznat, v jakém stavu se zrovna MovieClip nachází. Vytvoříme proměnnou stav, která je textového typu string. stav="stoji"; //proměnná má na začátku hodnotu "stojí". Hodnotu proměnné stav budeme měnit v každém dalším stavu. stop(); //v každém stavu je třeba MovieClip zastavit, jeho posun se bude ovládat z vnějšku
V dalších stavech
Na začátku přechodové animace
Na konci přechodové animace
Actionsript na hlavní scéně:
Na druhém snímku:
stop();